Как сделать страницу загрузки сайта

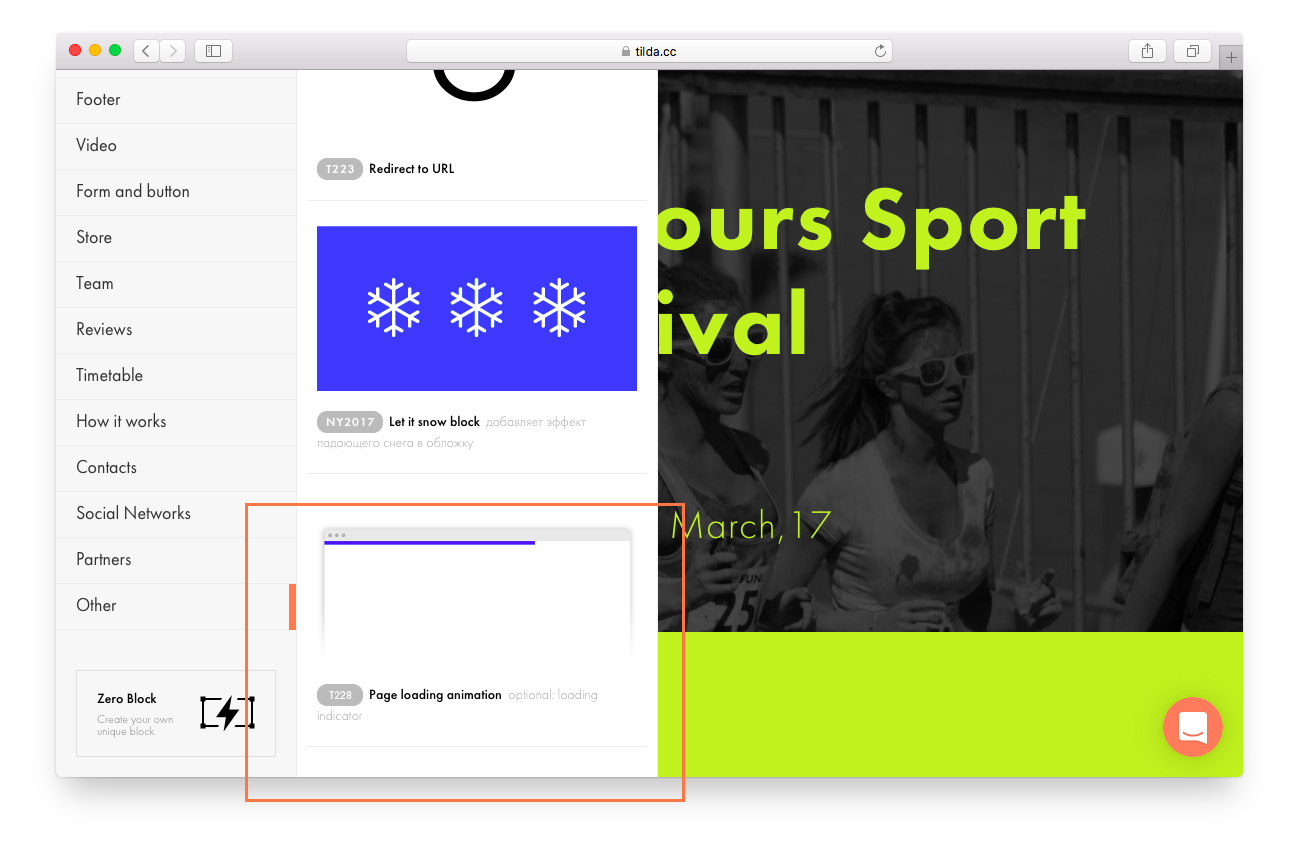
Как создать сайт с использованием анимации при загрузке страницы
Узнайте, как создать сайт с использованием скелетной загрузки для улучшения впечатления пользователей и ускорения загрузки страниц. Скелетная загрузка — это техника, используемая в веб-разработке для улучшения впечатления пользователей при загрузке страницы. Вместо отображения пустого пространства или индикатора загрузки, пользователь видит «скелет» страницы, который постепенно заполняется контентом. В этой статье мы рассмотрим, как создать сайт с использованием скелетной загрузки. Это поможет вам улучшить производительность вашего сайта и сделать его более привлекательным для посетителей.












В этой статье разберём процесс создания прелоадера для сайта как на чистом CSS, так и с использованием изображений. Страница любого сайта или веб-приложения не загружается мгновенно. На загрузку и отображение страницы необходимо некоторое время. При этом страница при её загрузке может видоизменяться. Обычно это происходит при загрузке стилей, шрифтов, картинок. Чтобы этот не привлекательный момент скрыть от пользователя, можно на время загрузки страницы отобразить пользователю какой-нибудь анимированный прелоадер.
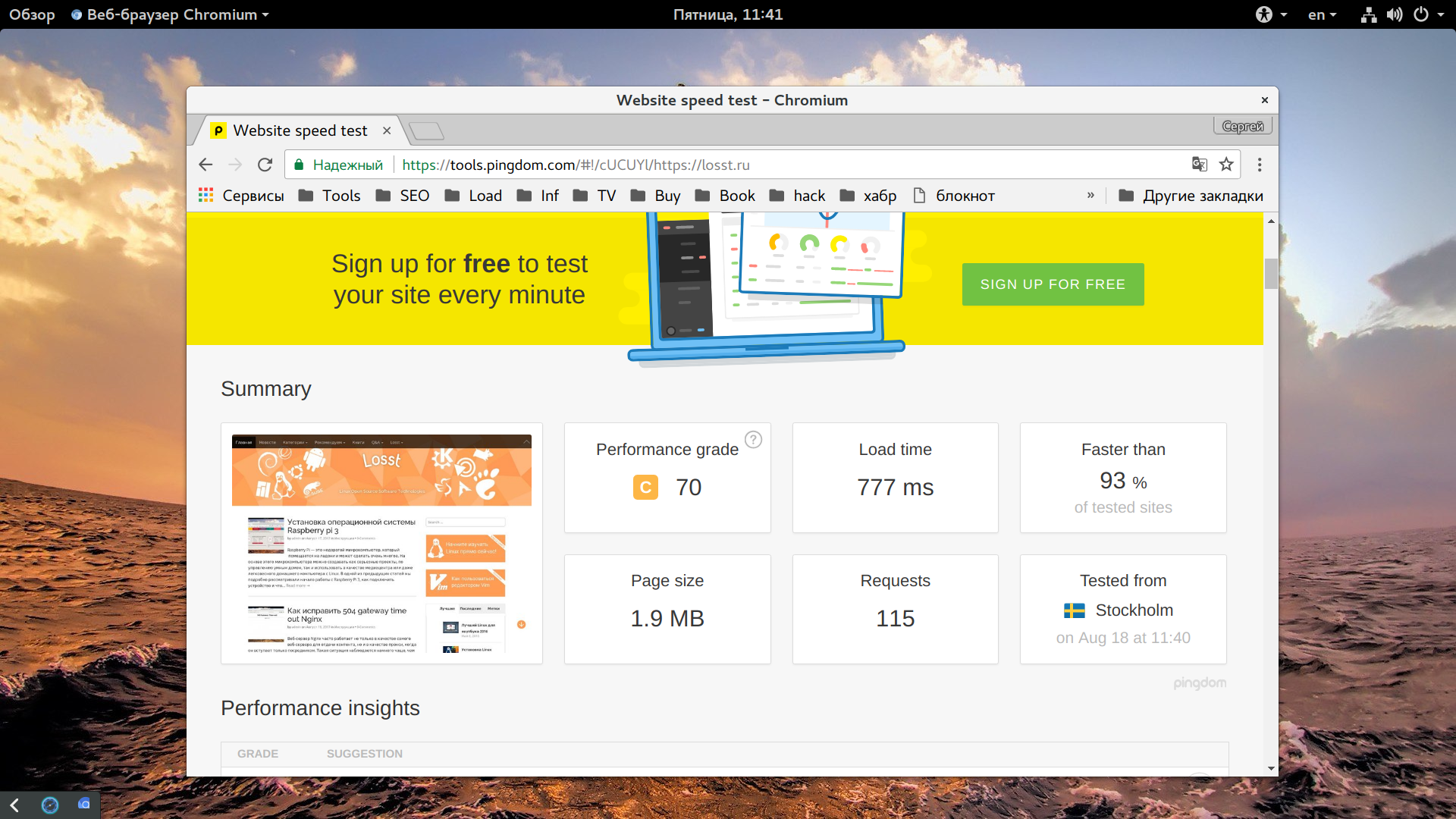
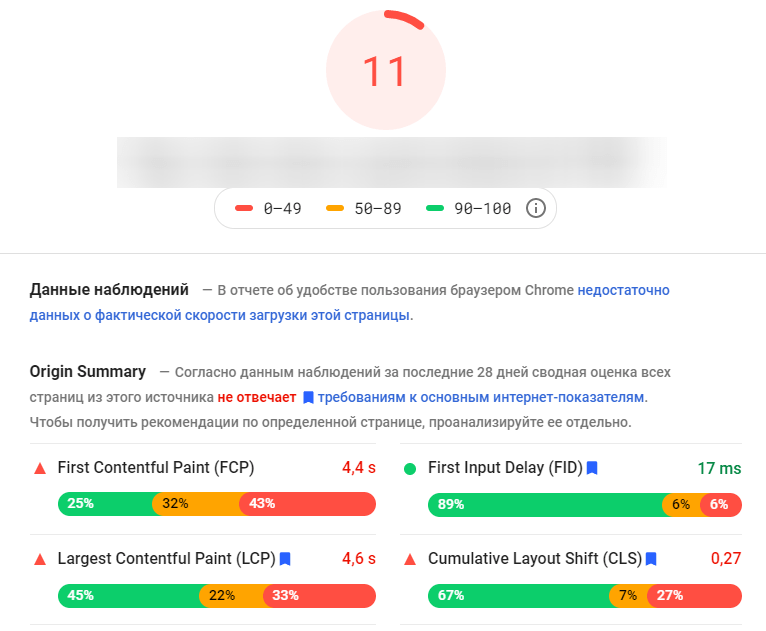
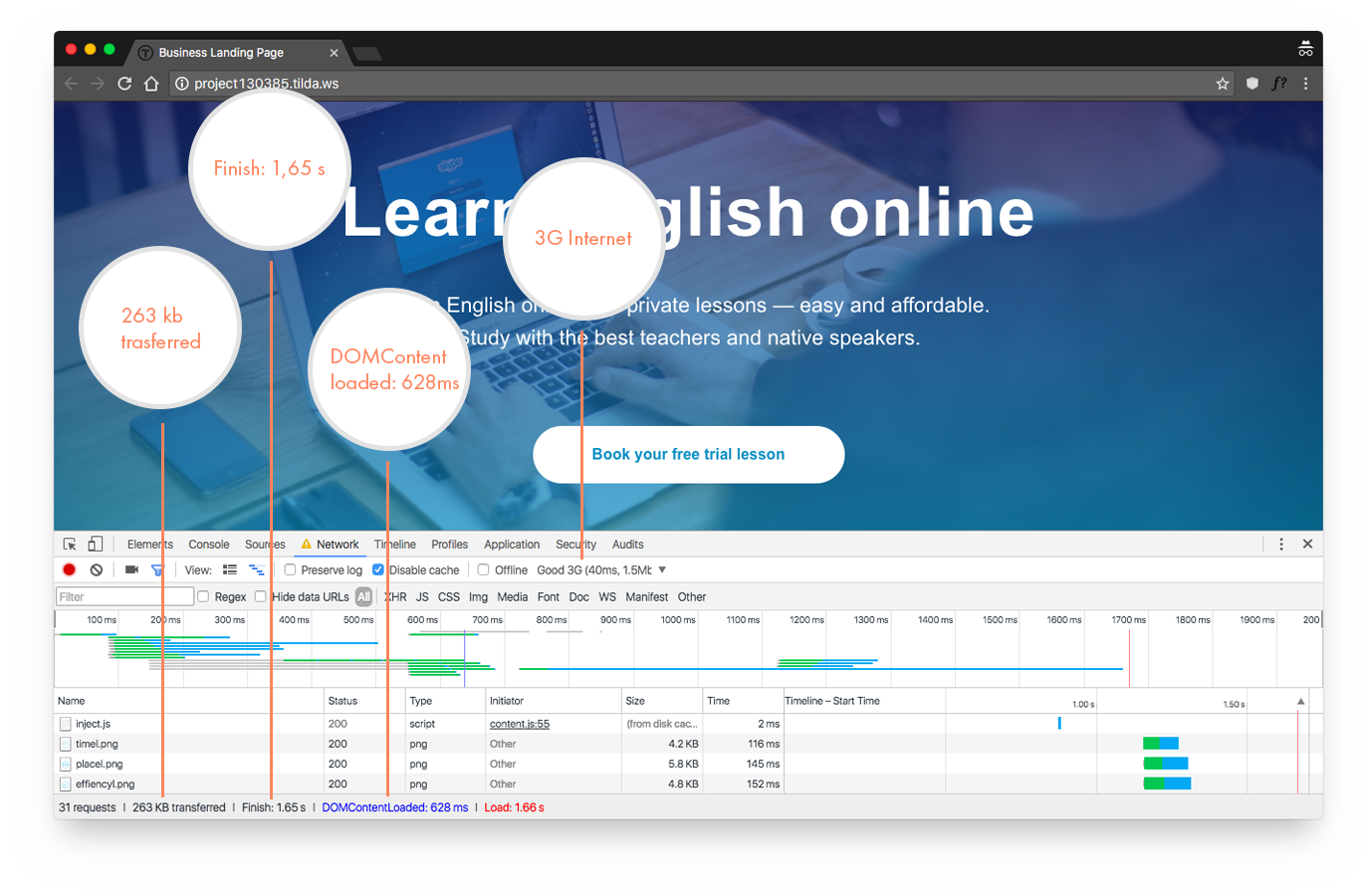
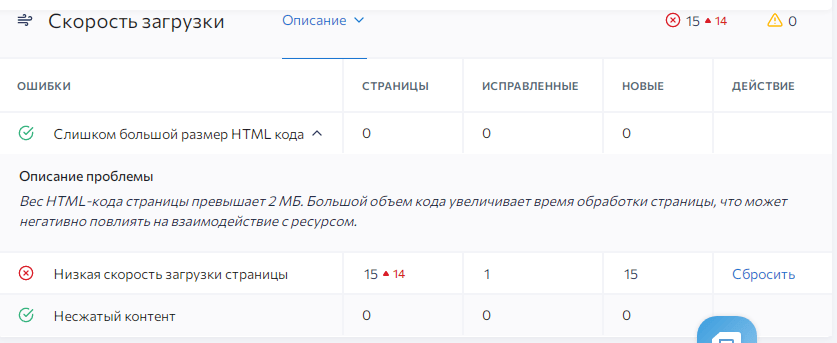
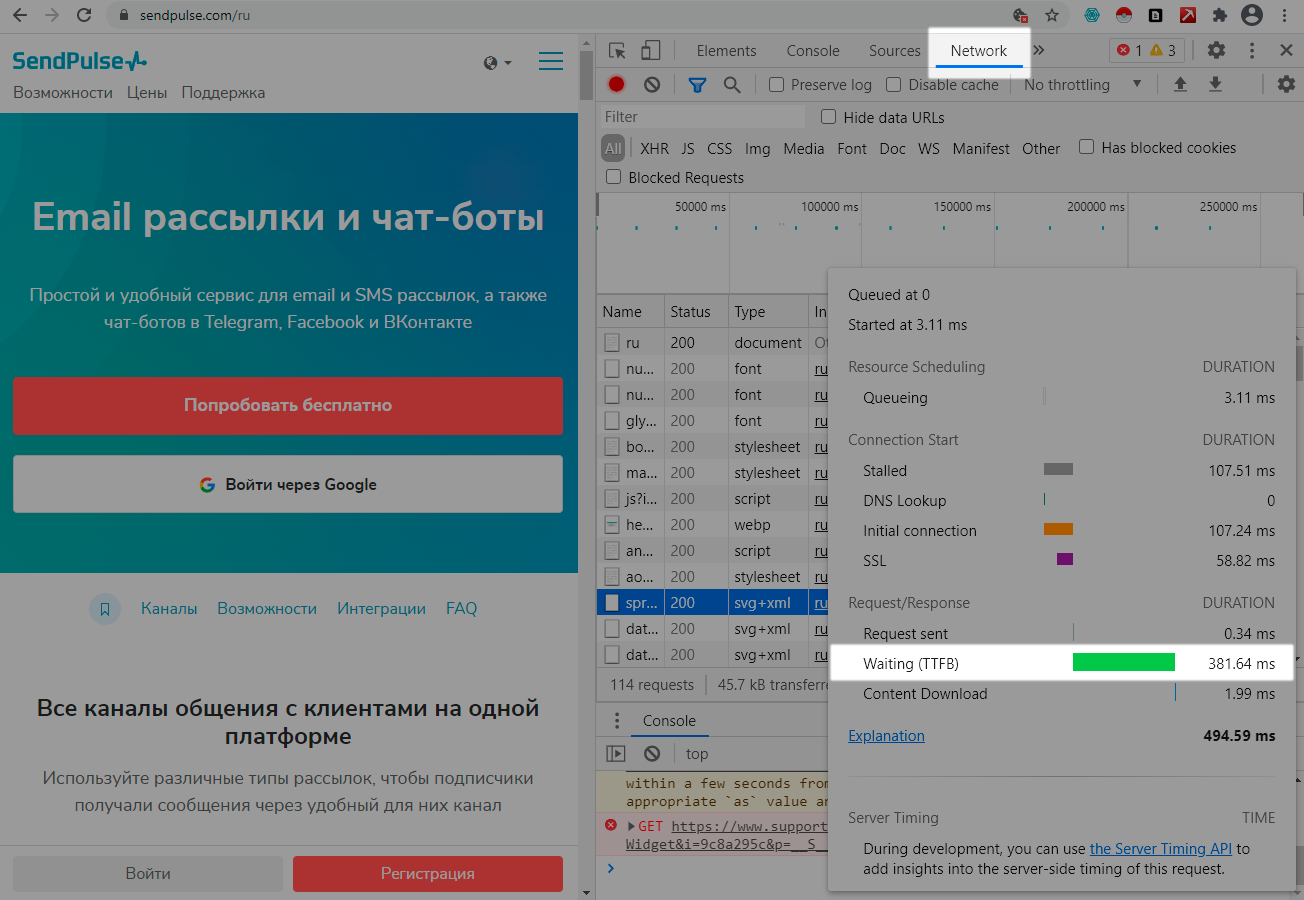
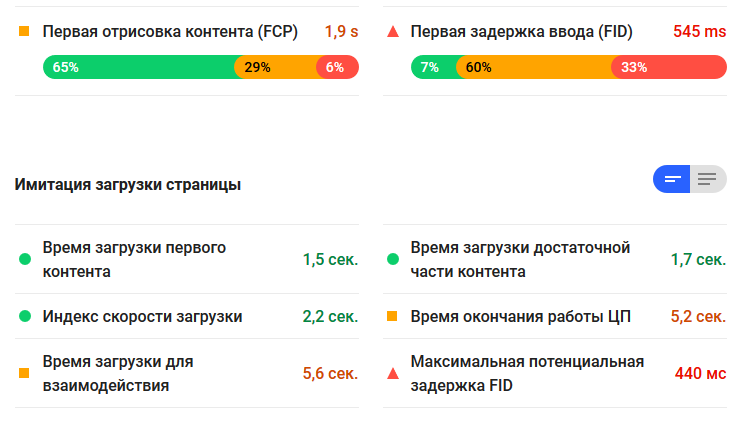
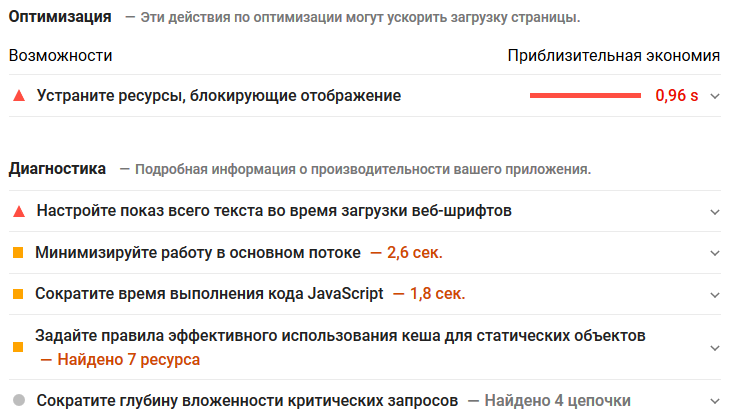
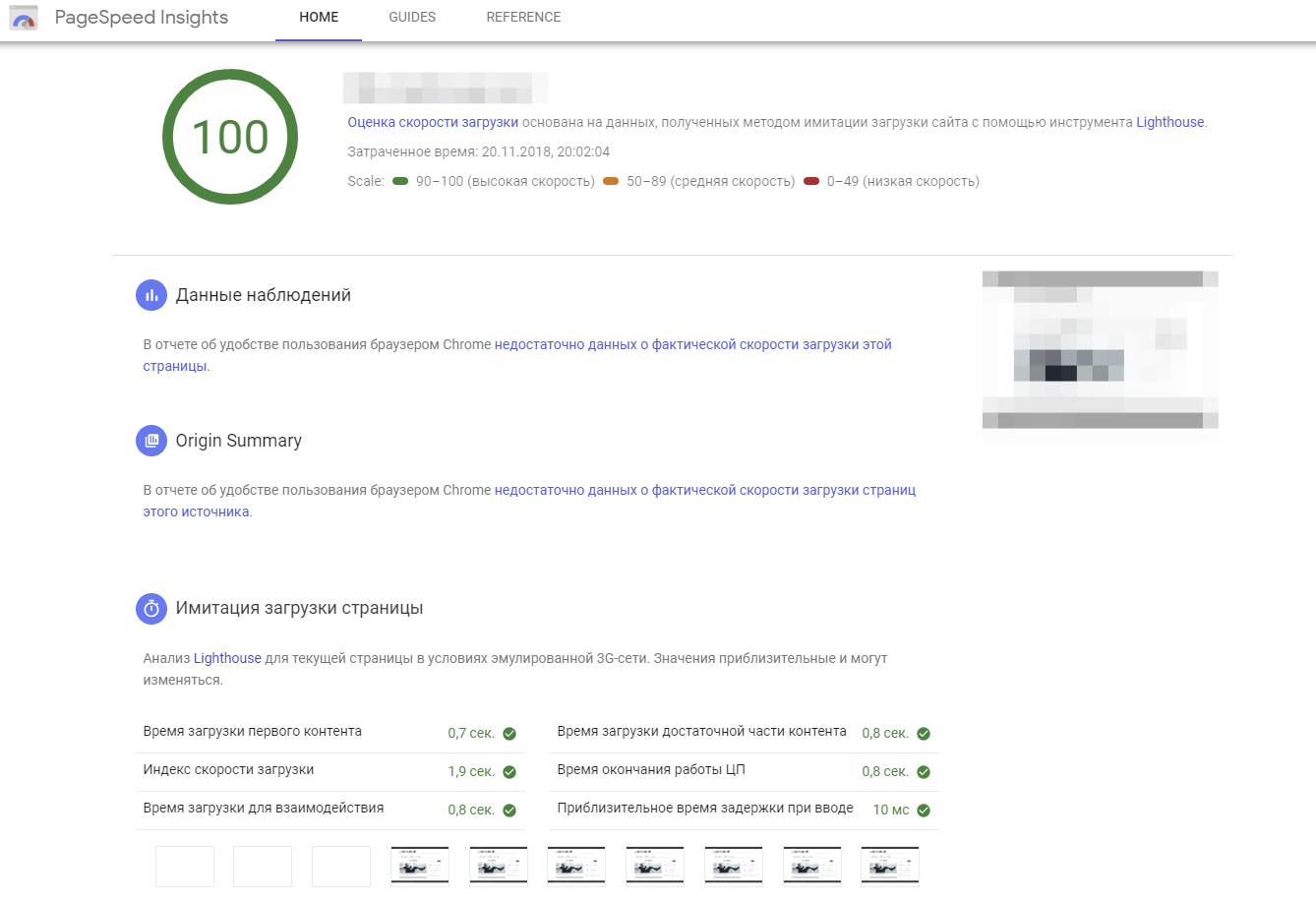
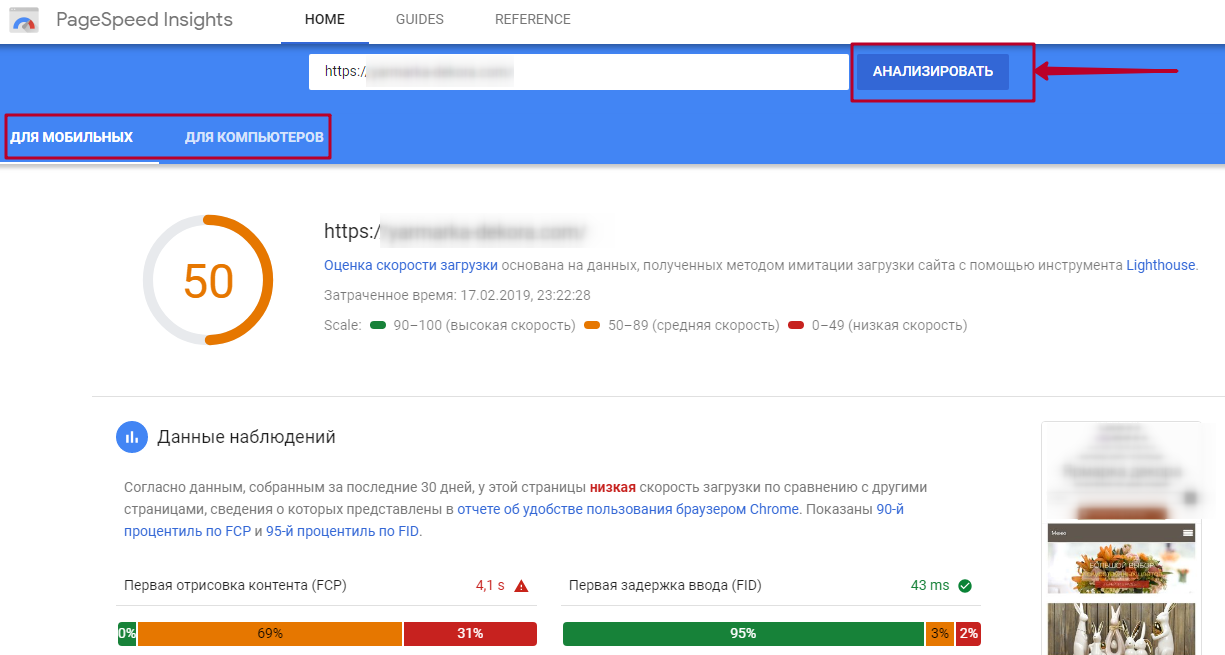
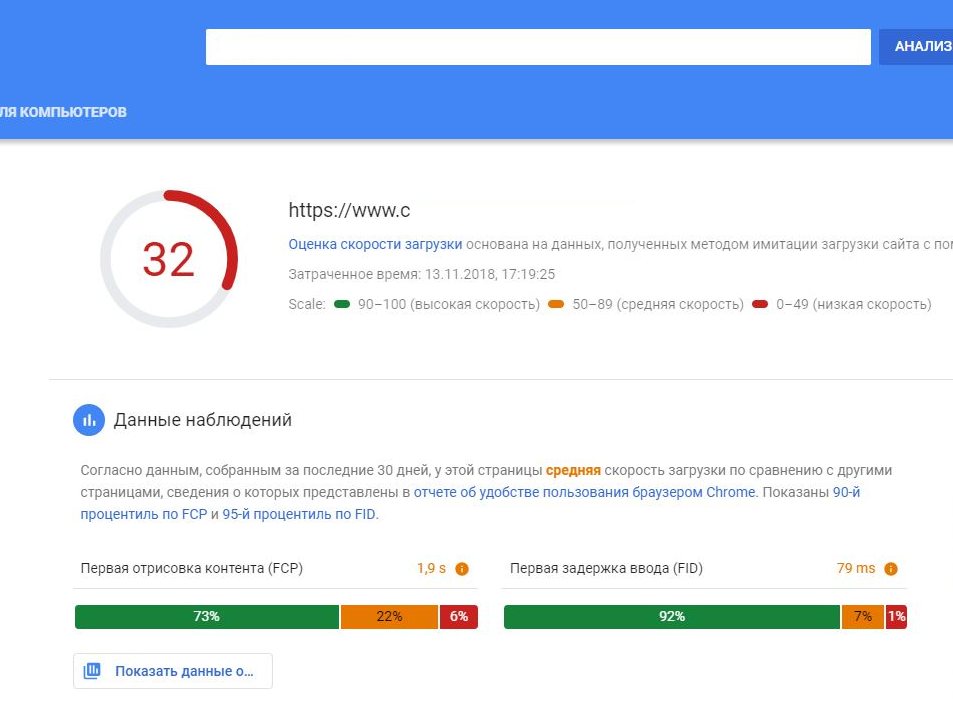
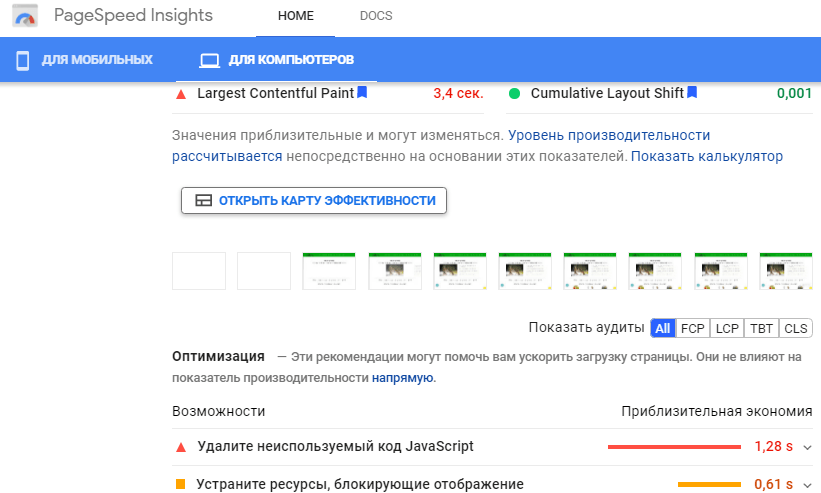
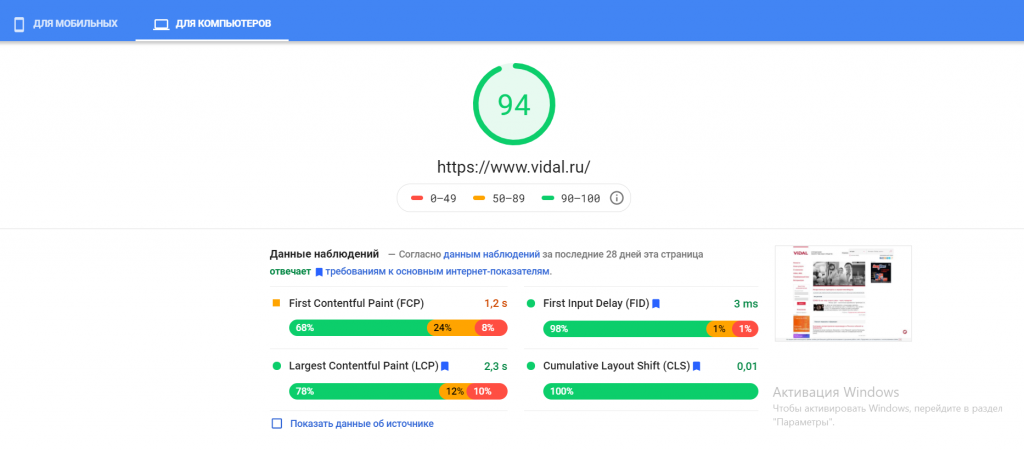
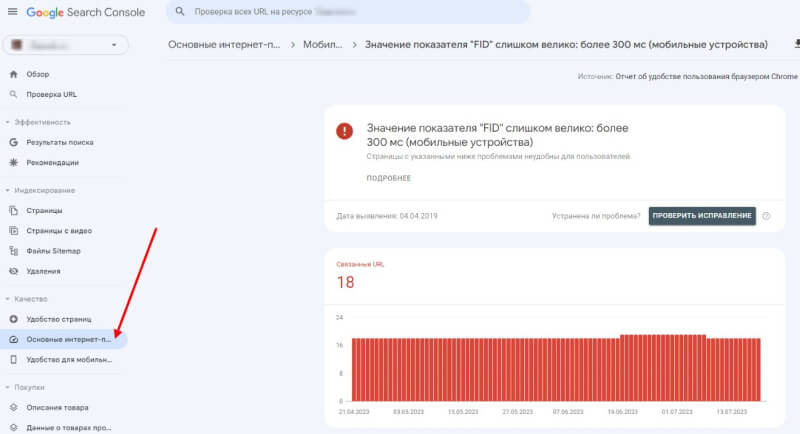
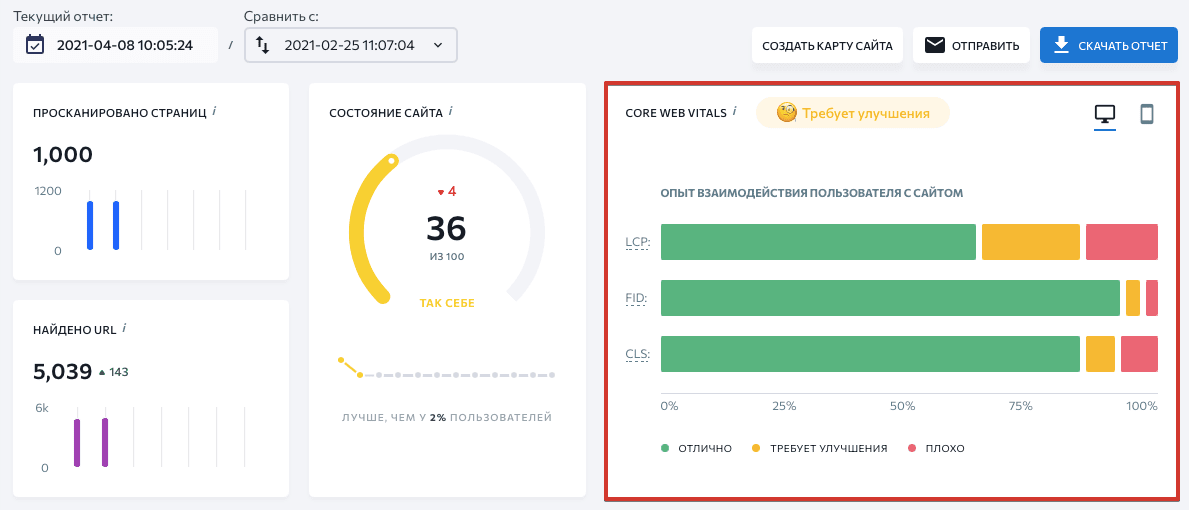
- Зачем проверять скорость загрузки страниц
- Приветствую, сегодня покажу вам, как сделать прелоадер для вашего сайта. Preloader служит для того, что бы улучшить у пользователя впечатление о сайте.
- Вы наверняка сталкивались с тем, что при плохом Интернете или при наличии «тяжелых» эффектов сайт загружается частями или неприлично долго. Как скрасить ожидание пользователя, удержать его внимание, дать понять, что веб-портал не умер, и всё работает?
- Привет, друзья.
- Поможем с оптимизацией скорости загрузки вашего сайта!
- Создание прелоадера для сайта это простое дело, которое не только сделает ваш сайт красивее, но также увеличить конверсию пользователей. Мы используем файлы cookie, чтобы улучшить работу и повысить эффективность сайта.
- Центр поддержки Wix.
- Отправить заявку Свяжемся в течение 24 часов.
- Как сделать прелоадер для landing page
- Основатель компании «Nielsen Norman Group», является также её руководителем.
- Emaro SSL.
- Узнайте, как создать сайт с красивой анимацией при загрузке страницы, улучшая взаимодействие пользователя и привлекательность.














Галерея сайтов. Каталог студий. Как определить блок.